Recently, Google Chrome announced that they will soon start blocking mixed content also known as insecure content on web pages.
This feature will be gradually rolled out starting from December 2019. This should give website owners enough time to check for mixed content errors and fix them before the block goes live.
Failing to do so will cause poor user experience, loss of traffic, and loss of sales.
In this guide, we will explain Google Chrome’s mixed content blocking and how you can be well prepared for it.

Since this is a comprehensive guide, we have created an easy to follow table of content:
- What is mixed content?
- Why Google Chrome wants to block mixed content?
- What will happen if a website is showing mixed content?
- How to prepare your website for mixed content block?
- How to fix mixed content errors in WordPress?
What is Mixed Content?
Mixed content is a term used to describe non-https content loading on an HTTPS website.
HTTPS represent websites using a SSL certificate to deliver content. This technology makes websites secure by encrypting the data transfer between a website and a user’s browser.
Google, Microsoft, WordPress.org, WPBeginner, and many other organizations are pushing HTTPs as the standard protocol for websites.
They have been very successful in their efforts. According to Google, “Chrome users now spend over 90% of their browsing time on HTTPS on all major platforms.”
However, there are still many websites serving partial insecure content (mixed content) over HTTPs websites. Google aims to improve this situation by giving website owners a nudge in the right direction.
Why Google Chrome Wants to Block Mixed Content?
Google Chrome already blocks mixed content, but it’s limited to certain content types like JavaScript and iFrame resources.

From December 2019, Google Chrome will move forward to start blocking other mixed content resources like images, audio, video, cookies, and other web resources.
An insecure HTTP file on a secure HTTPs webpage can still be used by hackers to manipulate users, install malware, and hijack a website. This jeopardizes your website security as well as the safety of your website visitors.
It also creates a bad user experience as Google Chrome cannot indicate whether a page is completely secure or insecure.
What Will Happen if a Website is Showing Mixed Content?
Google Chrome has announced a gradual plan to implement mixed content blocking. It will be implemented in three steps spawning over the next three releases of Google Chrome.
Step 1
Starting from December 2019 (Chrome 79), it will add a new settings option to the ‘Site Settings’ menu. Users will be able to unblock the mixed content already blocked by Google Chrome including JavaScript and iframe resources.
If a user opts-out for a website, then Google Chrome will serve mixed content on that site, but it will replace the padlock icon with the insecure icon.
Step 2
Starting from January 2020 (Chrome 80), Google Chrome will start auto upgrading HTTP video and audio file URLs to HTTPs. If it fails to load them over https, then it will automatically block those files.
It will still allow images to load over HTTP, but the padlock icon will change to Not Secure icon if a website is serving images over HTTP.
Step 3
From February 2020 (Chrome 81), Google Chrome will start auto-upgrading HTTP images to load over HTTPs. If it fails to load them over https, then those images will be blocked as well.
Basically, if your website has any mixed content resources that are not upgraded to HTTPs, then users will see the Not Secure icon in their browser’s address bar.
This will create a poor user experience for them. It will also affect your brand reputation and business.
No need to panic though. You can easily prepare your website to fix all mixed content errors.
How to Prepare Your WordPress Website for Google Chrome’s Mixed Content Block
Google Chrome is the most popular browser in the world among both mobile and desktop users.
Leaving your website with incomplete HTTPS implementation or no HTTPS at all will result in loss of traffic, sales, and overall revenue.
Here is what you need to do to prepare your website for these changes.
Move Your Website to HTTPS
If your website is still using HTTP, then Google Chrome will already be showing a ‘Not Secure’ icon when users visit your website.

It is about time to finally move your website to HTTPS.
We know that changes like these can be a bit intimidating for beginners. Some site owners postpone the move due to cost, which is no longer an issue as you can easily get a free SSL certificate for your website.
Other website owners delay it because they think it will be a complicated process and could break their website.
That’s why we have created a step by step guide to easily move your WordPress site from HTTP to HTTPS.
We will walk you through every step and show you how to get that secure padlock icon next to your website address in all browsers.
Finding Mixed Content on an HTTPS Website
If you already have an HTTPS-enabled website, then here is how you will find mixed content on your site.
The first indication of mixed content issues will be visible in Google Chrome’s address bar when you visit your website.
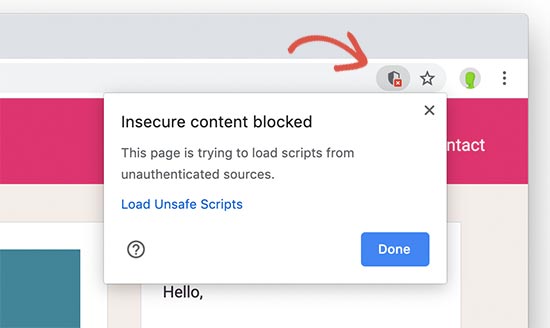
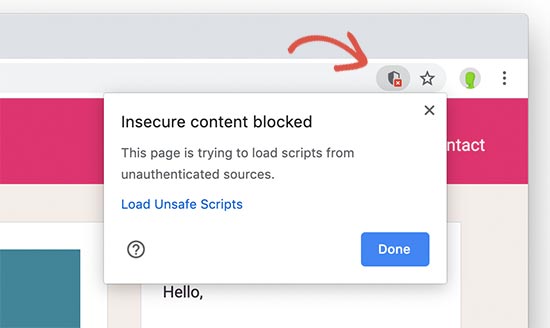
If Google Chrome has blocked a script on your website, then you will see the scripts blocked shield icon at the right corner of the address bar.

Google Chrome has already blocked the insecure content and that’s why the padlock icon on the left corner of the address bar will not change.
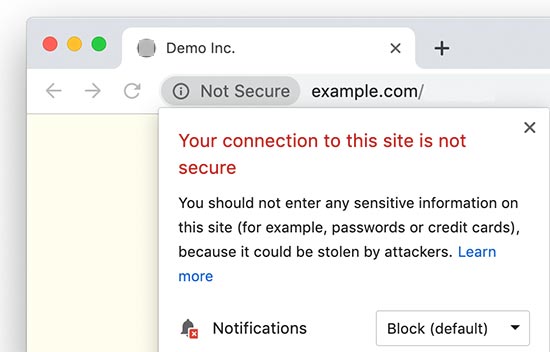
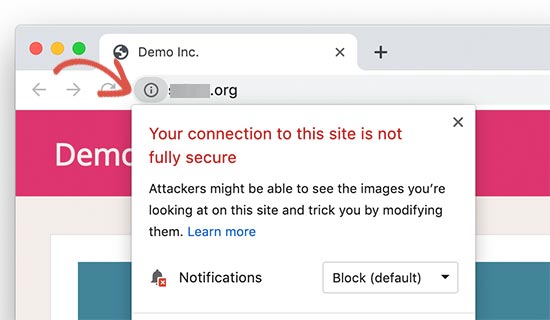
The second indication that you should look for is the info icon. This icon will replace the padlock if the page you are viewing has mixed content that Google Chrome has not blocked.

Clicking on the icon will show the notice that ‘Your connection to this site is not fully secure’.
Usually, this content includes images, cookies, audio, or video files. Chrome does not block those files at the moment and that’s why it shows this notice.
If your site has both icons, then this means your site is loading multiple types of mixed content files using HTTP.
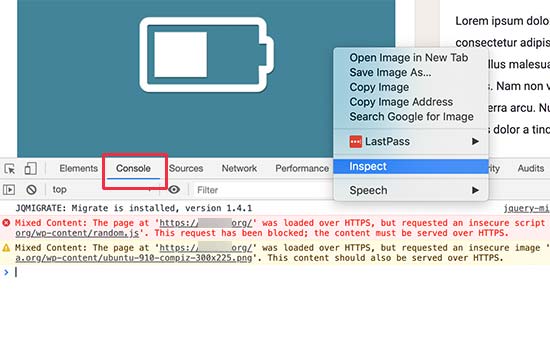
Next, you need to find out which files are loaded using the insecure HTTP URLs. To do that, right-click anywhere on your website and select Inspect tool from the browser menu.

Switch to the ‘Console’ table under the Inspect window to view page load errors. You’ll be looking for ‘Mixed content:’ errors and warnings to find out which files are blocked and which files are loaded using the HTTP URLs.
Fixing Mixed Content Errors in WordPress
There are two easy methods that you can use to fix mixed content warnings and errors on your WordPress website.
Method 1. Fix Mixed Content Errors and Warnings Using a Plugin
This method is easier and recommended for beginners. We will use a plugin that will find and replace HTTP URLs to HTTPs on the fly before sending it to user’s browser.
The downside is that it adds a few milliseconds to your website’s page load speed which is barely noticeable.
First, you need to install and activate the SSL Insecure Content Fixer plugin. For more details, see our step by step guide on how to install a WordPress plugin.
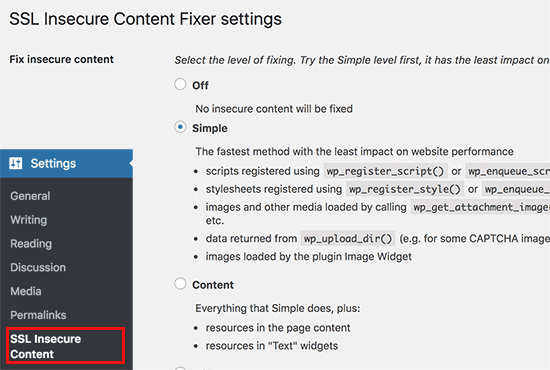
Upon activation, go to Settings » SSL Insecure Content page to configure the plugin settings.

Select the ‘Simple’ option and then click on the ‘Save changes’ button to store your settings.
Visit your website to look for mixed content warning errors.
For more detailed instructions, see our article on how to fix mixed content error in WordPress.
Method 2. Manually Fix Mixed Content Issues in WordPress
This method can get a bit complicated for beginners. Basically, you’ll be finding the insecure URLs across your website and replacing it with secure URLs.
We will still use a plugin to find insecure HTTP URLs on your website. However, you’ll be able to deactivate the plugin once you have changed the URLs, so this will not impact your page speed like the first option.
Let’s get started.
First, you need to install and activate the Better Search and Replace plugin.
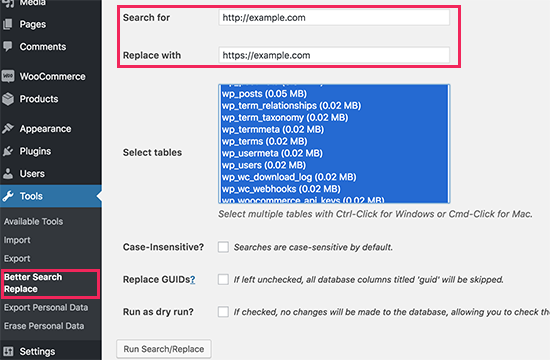
Upon activation, you need to visit Tools » Better Search Replace page.
Under the ‘Search’ field, you need to add your website URL with http. After that, add your website URL with https under the ‘Replace’ field.

Click on Run Search/Replace button to continue.
The plugin will now run and find all instances of your website URLs starting with http and replace them with the https.
The plugin works on your WordPress database, so it will only change URLs for your content areas.
If the mixed content resources are loaded by your WordPress theme or plugin, then you will need to inform the theme or plugin developer, so they can release a fix for that.



More Stories
What’s New in WordPress 5.9 (Features and Screenshots)
What’s New in WordPress 6.1 (Features and Screenshots)
What’s Coming in WordPress 6.0 (Features and Screenshots)