WordPress 6.1 was released a few hours back, and it is the last major release of 2022.
This new release contains significant updates to the full site editing and the block editor experience.
In this article, we’ll show you what’s new in WordPress 6.1, and which features you should try after updating your websites.

Note: WordPress 6.1 is a major release, and unless you are on a managed WordPress hosting service, you’ll have to manually initiate the update. Here’s how to safely update WordPress.
Important: Don’t forget to create a complete WordPress backup before updating.
That being said, here’s all that’s new in WordPress 6.1.
Twenty Twenty-Three – New Default Theme
WordPress 6.1 ships with a brand new default theme called Twenty Twenty-Three.

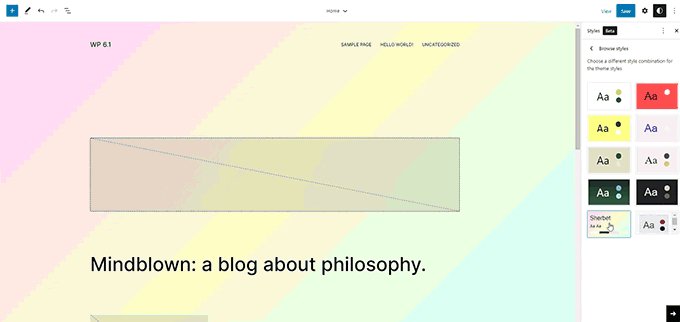
Out of the box, this theme features a minimalist design that looks like a blank canvas and encourages you to bring your own style to the theme.
It comes packed with 10 style variations that users can choose from inside the Site Editor. All of these styles are fully customizable using the site editor.

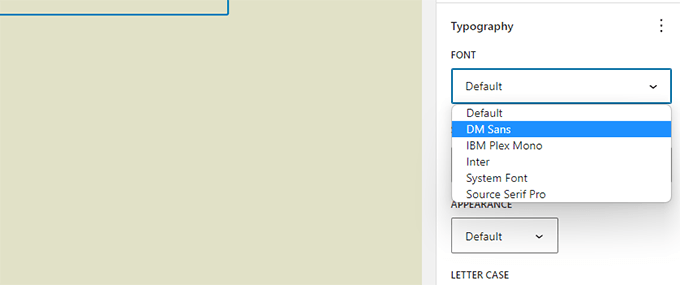
Twenty Twenty-Three also ships with four fonts that are used by different style variations. You can also use these fonts when writing posts or pages.

Twenty Twenty-Three can be a perfect starter theme for users who want to make a website using the block editor with their own styles and layouts.
Block Editor Changes in WordPress 6.1
The block editor is where users write content, create pages, and edit their themes.
Each WordPress release comes with major improvements, new features, and enhancements to the block editor.
Following are a few most noticeable changes in the block editor.
List and Quote Blocks Now Have Inner Blocks
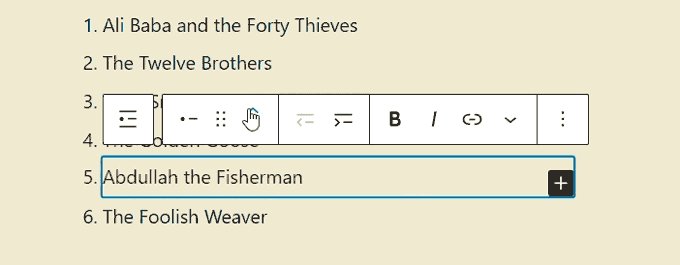
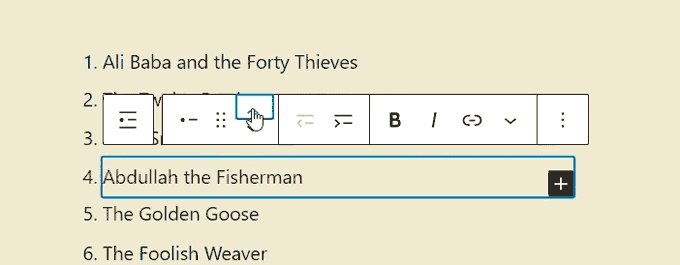
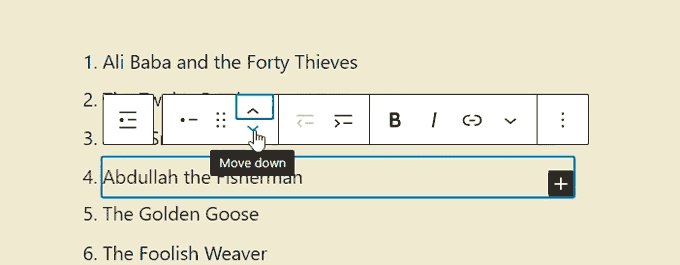
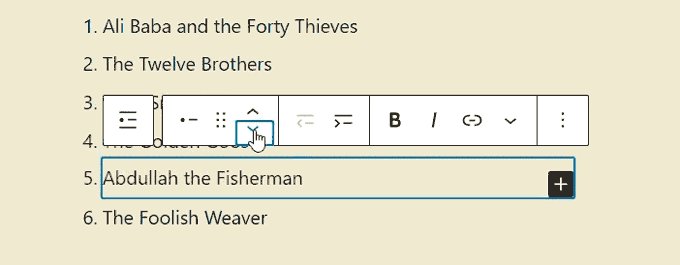
One of the problems with bulleted lists was that if you wanted to move a list item up and down you had to manually delete and edit all the list items.
WordPress 6.1 brings inner blocks for Quote and List blocks. Basically, each list item is its own block and you can move list items up and down.

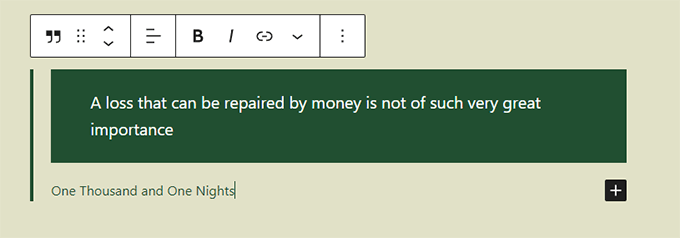
The Quote block is now also divided into inner blocks.
Now you can style quote and cite blocks differently.

Featured Image in Cover Block
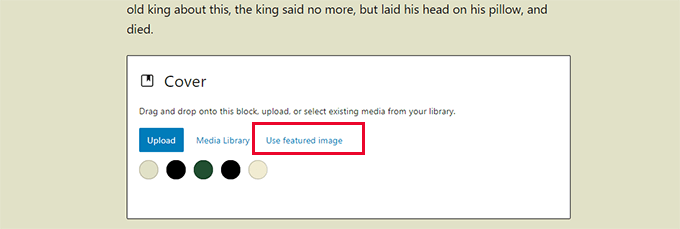
With WordPress 6.1, you can now select the featured image to be used for a cover block. After that, you can just set the featured image and it will start appearing inside the cover.

Many beginners often confuse cover block and featured images. Hopefully, this will now allow them to just use cover block to display featured image for an article.
Note: Depending on your theme, you may see the featuerd image appear twice. First, at the location where your theme displays the featured image and then as the cover block.
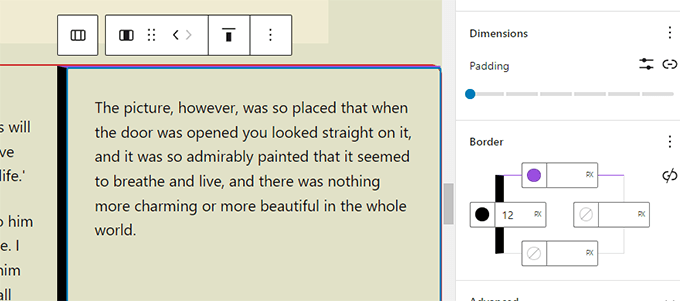
New & Improved Borders
WordPress 6.1 brings a lot of options to the design tools available for blocks. One of them is the more powerful border tool that is now available for several blocks.
You can use set top, right, bottom, left borders separately, and give them different colors and sizes.

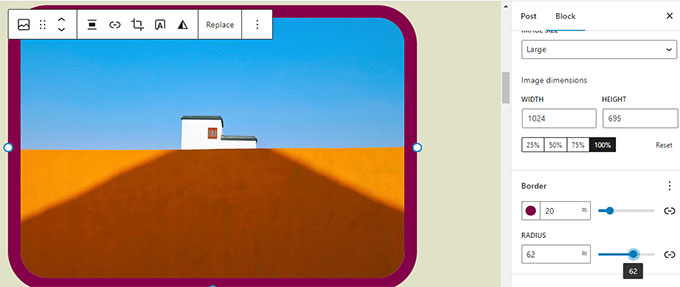
Previously users were able to only select the border radius for the image block.
Now with WordPress 6.1, you can set border color and size as well.

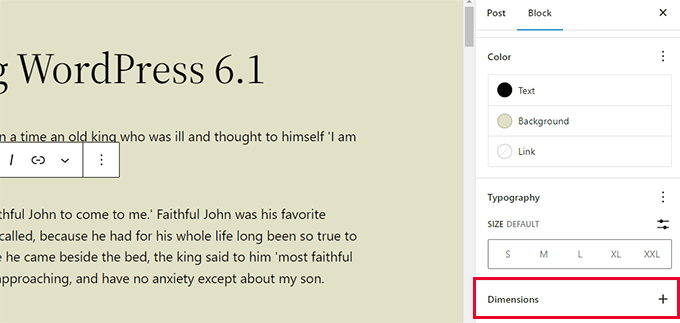
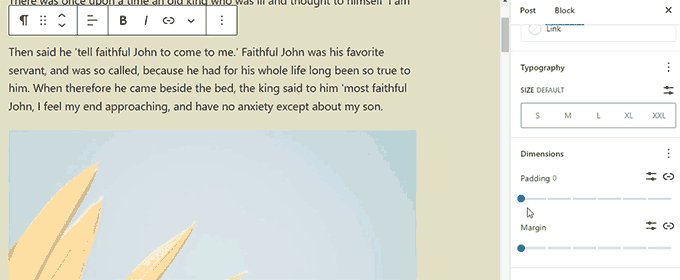
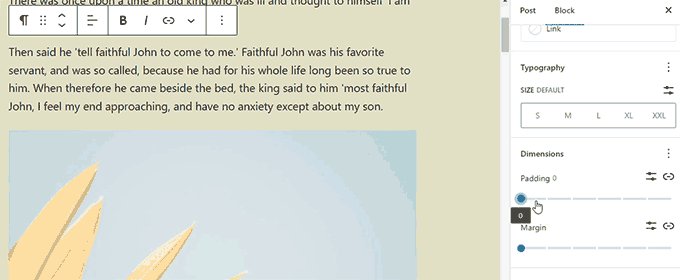
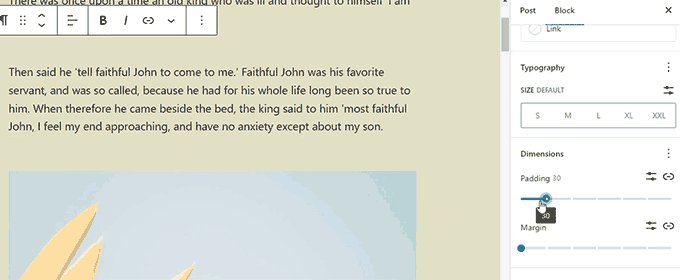
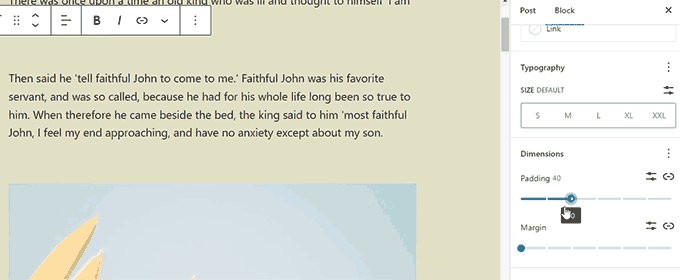
More Padding and Margin Options
WordPress 6.1 brings ‘Dimensions’ tool to more blocks allowing users to set padding and margins.

Users will also be able to visualize their changes with neat visual hints.

You can also set margins for Spacer and Separator blocks, which allows you to create more spacious content layouts.
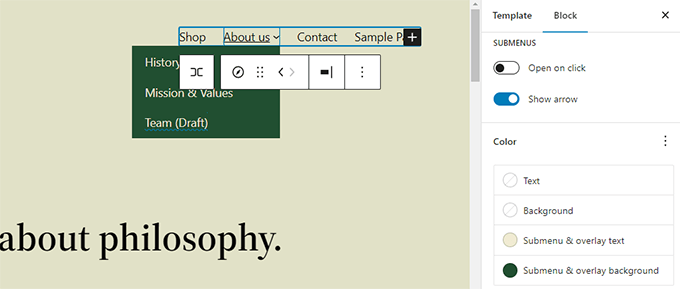
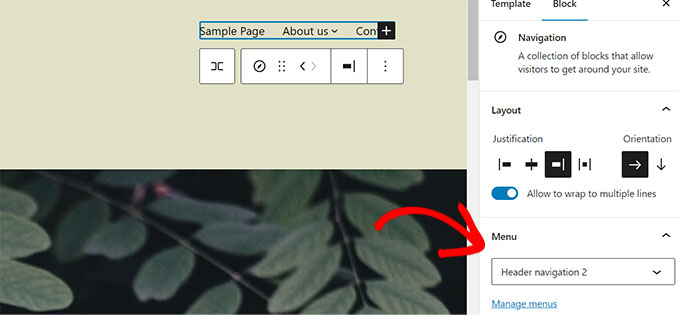
New and Improved Navigation Blocks
WordPress 6.1 now allows you to easily change background and text color for sub-menus.

The Navigation now also allows you to easily choose a menu from the block toolbar or the sidebar panel.

Editor Design Refinements in WordPress 6.1
WordPress 6.1 ships with some noticable refinements to Editor design. These changes clean up the interface and aim to improve user experience.
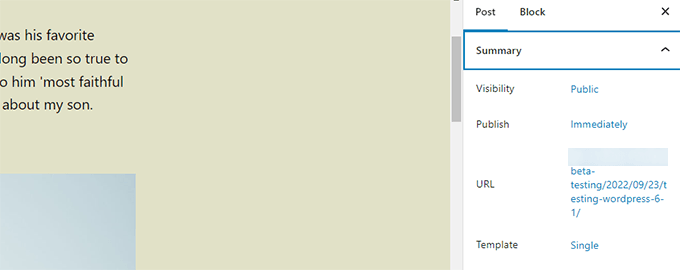
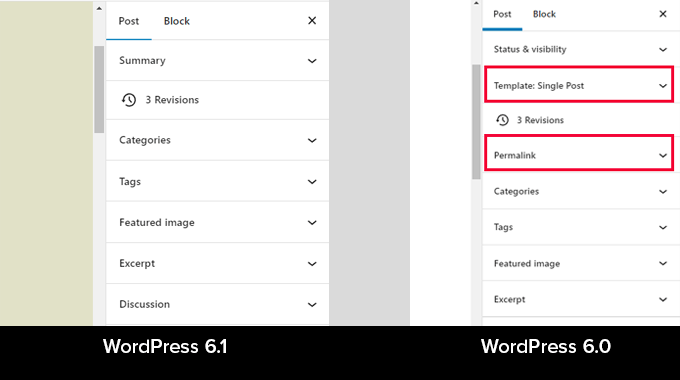
Status & Visibility Panel Renamed to Summary
The Status & visibility panel is renamed to Summary. Template and Permalink panels are now removed and merged into the Summary panel.

You can click on the URL field to change the Permalink or Template name to change template.
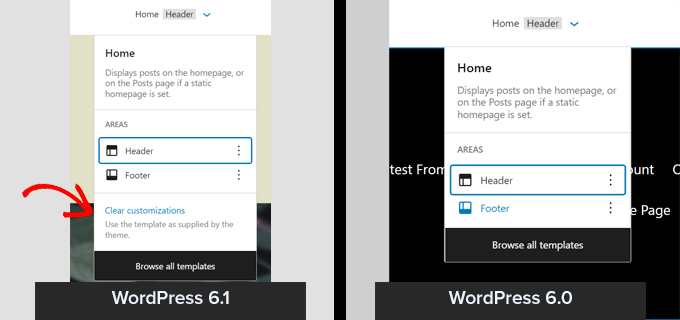
Here is how it looked in WordPress 6.0 vs WordPress 6.1.

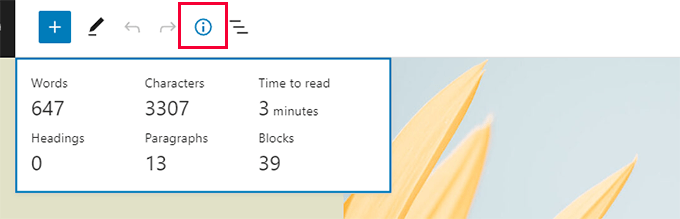
Time to Read in the Information Panel
The information panel now includes ‘Time to read’ information as well.

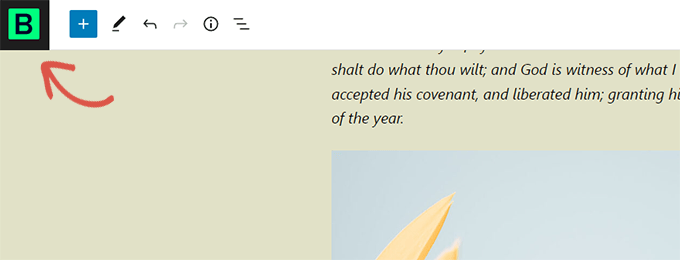
Site Icon Replaces the WordPress Logo
If you have set the site icon for your website, then it will be used as the View Posts button in the top left corner of the screen.

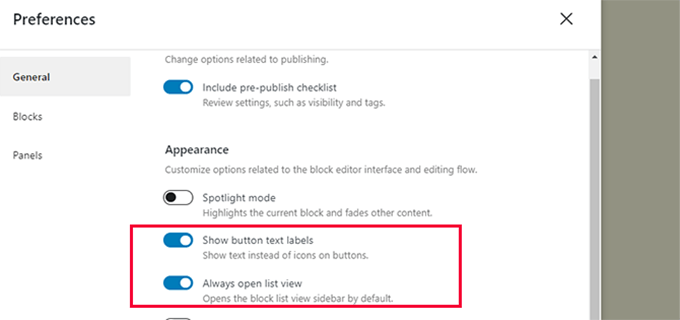
New Preferences Options
The Preferences section for the block editor now includes two new options.

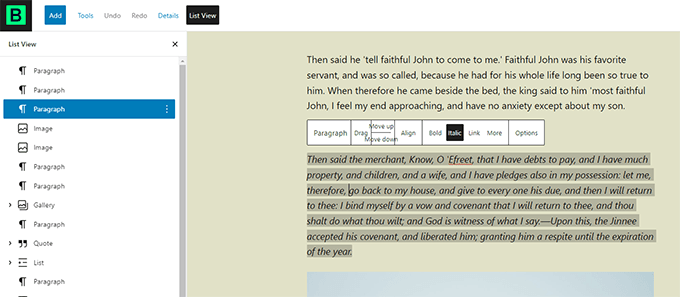
First, there is ‘Always open list view’ which shows the list sidebar by default for all articles.
Then, there is ‘Show button text labels’ which replaces icons in toolbars with text labels.

Create More Templates in Site Editor
If you have used child themes with classic WordPress themes, then you may be familiar with the template heirarchy.
With WordPress 6.1, users are now able to do the same using the block editor and without writing code.
You can use the following templates regardless of which block theme you are using.
- Single page
- Single post
- Indivdual term in a taxonomy
- Individual category
- Custom template (can be used for any post or page)
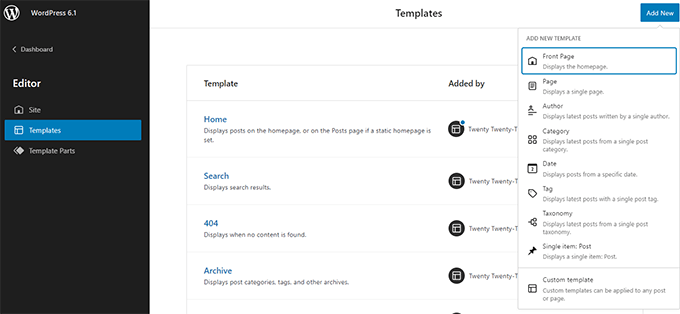
You can go to the Appearance » Editor page and then select templates from the left sidebar. After that, click on the Add New button to see the available options.

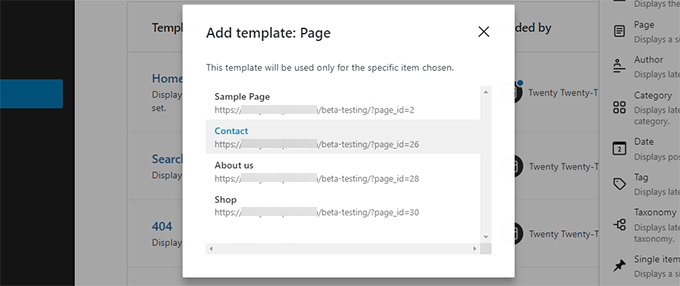
Choosing a template that can be applied to an individual item, will see bring up a popup.
From here, you can choose the item where you want the new template to be used.

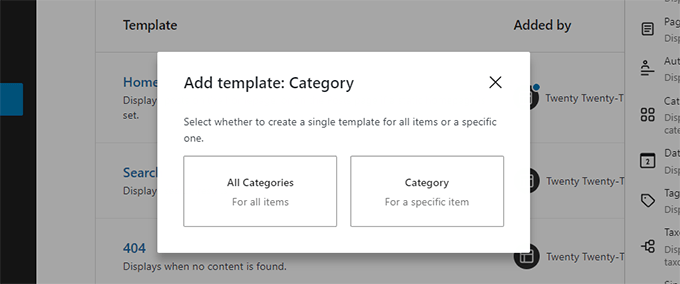
For instance, if you choose the Category template, then you’ll see a popup.
Now you can select if you want to apply your new template for all categories or a specific category.

Quickly Search and Use Template Parts
The site editor in WordPress 6.1 now makes it easier to discover and use template parts.
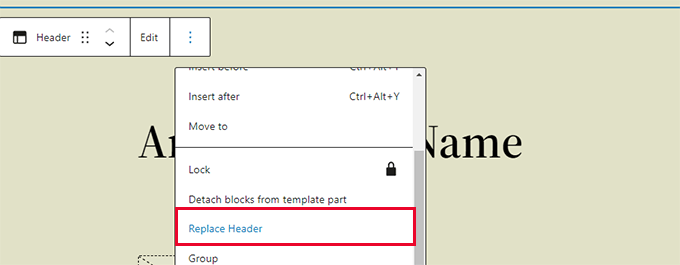
For instance, if your theme had multiple template parts that can be used in the header, then you can simply click on the template part options and select Replace.

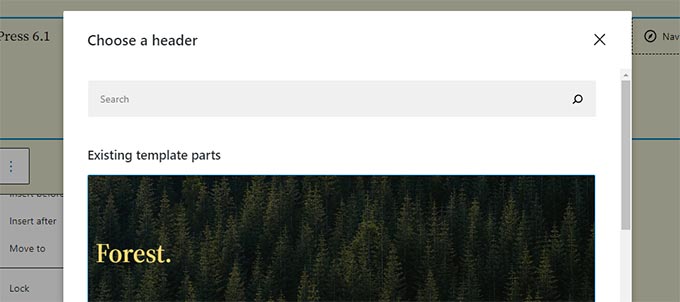
This will bring up a modal popup where you can look for available template parts that you can use.

Quickly Clear Customizations in Site Editor
WordPress 6.1 now allows you to quickly clear customizations when working in Site Editor.

Under the Hood Changes in WordPress 6.1
WordPress 6.1 comes with several important changes for developers. Following are a few of these changes.
- Classic themes can now use template parts (Details)
- Fluid typography allows theme developers to dynamically adjust font sizes. (Details)
- Post types can now have their own starter patterns (Details).
- Filters to hook into theme.json data (Details)
- Simplified data access with React hooks in WordPress 6.1 (Details)
- New is_login() function to for determining if a page is the login screen. (Details)




More Stories
Google Chrome Will Block Mixed Content – Are You Ready for It?
What’s New in WordPress 5.9 (Features and Screenshots)
What’s Coming in WordPress 6.0 (Features and Screenshots)