On the 10th anniversary of WPBeginner, I shared that WPBeginner hosting infrastructure got a huge upgrade thanks to our web hosting partner, HostGator.
Shortly after, I started getting emails from readers asking me to share the details on how we made WPBeginner load blazing fast.
Yes, WPBeginner load faster than most static site generators and in some cases faster than Google AMP sites too.
In this article, I will give you behind the scenes look at how we made WordPress faster than static site generators and headless CMS platforms.

Note: This article is a bit more technical than what we typically publish on WPBeginner. For non-techy users, I recommend following our ultimate guide on how to speed up WordPress.
Update: We’re no longer using the setup shared in this article. Instead we have switched entirely to Google Cloud platform managed by SiteGround. We have the same speed results and have unlocked even faster back-end performance. Read why we switched to SiteGround.
Background
Lately WordPress has been getting a lot of bad rep from “modern” developers where they say WordPress is slow.
The statement is usually followed up with, you should switch to a JAMstack static site generator like GatsbyJS. Others in the enterprise world will say that you should switch to a headless CMS like Contentful.
Several of my very successful entrepreneur friends started asking me whether this was true.
Some even started the process of migrating to a headless CMS because they read case studies of how others unlocked huge speed improvements by switching from WordPress to static site generators.
This was very frustrating for me because I knew they were wasting tens of thousands of dollars in migration costs. Not to mention, the endless customization costs that will rack up in the future.
So I took it as a challenge to prove that a large WordPress content site like WPBeginner can load just as fast if not faster than most modern static site generators.
You can call me old school, but at the end of the day, a static site is just a page loading from cache.
Results
Before I jump to the exact WordPress hosting infrastructure, server configurations, and plugins, I think its helpful to share the results.
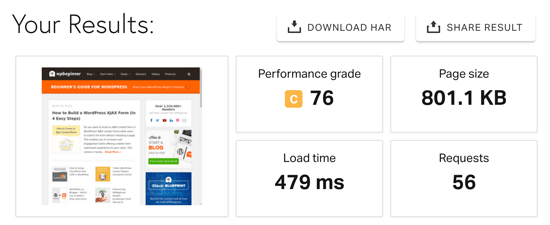
Here’s how fast WPBeginner home page loads on Pingdom from their Washington, DC server:

Depending on the time of day and location you check from, this result will vary anywhere from 400ms – 700ms range which is pretty fast for a homepage.
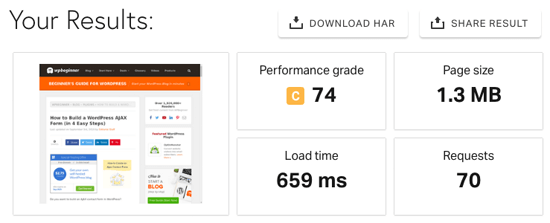
Here’s a test that I ran for a single post page since it has bigger images and more content:

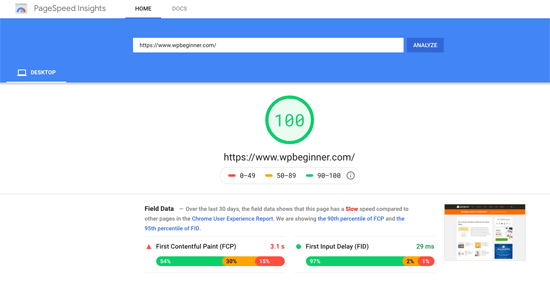
We also got a perfect score of “100” in Google page speed test for desktop. Although we do have some room for improvement on mobile score.

The results above are for cached pages which is what our readers and search engine bots get when they view our website. The perceived load time of WPBeginner is near instant (more on this later).
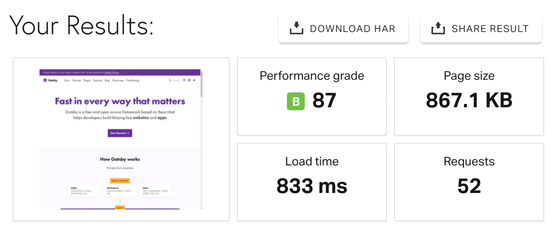
For the sake of comparison, here’s a speed test result for Gatsby’s homepage. This is a popular static site generator that a lot of developers are raving about:

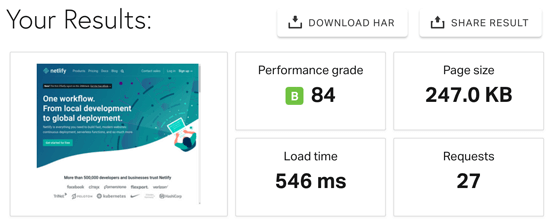
Here’s the speed test result of Netlify’s homepage, a popular static site host, that a lot of developers recommend. Notice that they have half the amount of requests, and their page size is 30% of WPBeginner, yet it still loads slower than our homepage.

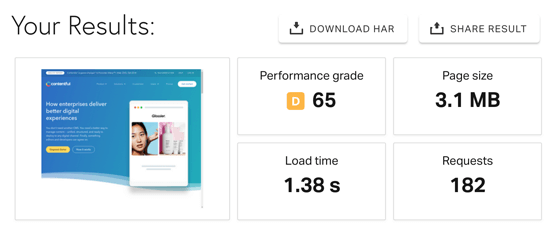
The homepage speed of Contentful, the headless CMS which is “how enterprises deliver better digital experiences” is just not optimized at all. This was the slowest website we tested.

I am sharing these stats not to discredit the other frameworks, but rather to give perspective that not all new things are as shiny as they may seem.
WordPress with a proper hosting infrastructure and optimizations can be just as fast as any static site generator. Furthermore, no other platform will even come close to the level of flexibility that WordPress offers to business owners through its large ecosystem of plugins and themes.
WPBeginner Hosting Infrastructure
When it comes to website speed, nothing plays a more important role than your web hosting infrastructure.
As many of you already know, I have been a HostGator customer since 2007. I started the WPBeginner blog in 2009 on a small HostGator shared hosting account.
As our website grew, we upgraded to their VPS hosting and then dedicated servers.
Over the last decade, I have gotten a chance to work closely with many of their team members, and they have become an extended part of the WPBeginner family.
So when I took on the challenge to make WPBeginner faster than static site generators, I turned to them for help.
I shared my vision with their leadership team, and they offered to help me build one of a kind enterprise hosting setup for WPBeginner.
They put the best engineers from both Bluehost and HostGator team to work closely with me to make WPBeginner blazing fast.
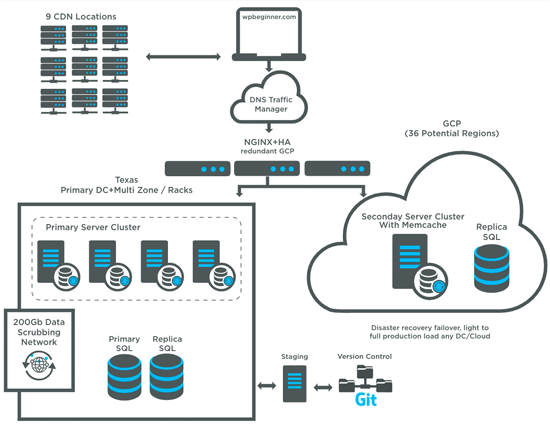
Here’s an overview of what the WPBeginner hosting setup looks like:

As you can see, this is a multi-server setup spread across two geographical regions (Texas and Utah). There are a total of 9 servers not including the load balancer cloud. Each server is a Xeon-D CPU with 8 cores (16 threads) with 32GB RAM and 2 x 1TB SSD (RAID setup).
We are using Google’s Cloud Load Balancing platform, so we can have seamless autoscaling and load balancing, worldwide.
Once the hardware was setup with proper data syncing in place, the Bluehost and HostGator team worked together to optimize the server configurations for WordPress. My hope is that some of these optimizations will soon make it into future WordPress hosting plans![]()
Server Configuration Summary
Summarizing the server configurations of this complex setup in just a few paragraph is very tough, but I will try my best.
We are using Apache for our web server software because the team is more familiar with it. I won’t go into the NGINX vs Apache debate.
We are using PHP 7.2 along with PHP-FPM pools, so we can handle high loads of processes and requests. If your hosting company is not using PHP 7+, then you’re missing out on serious speed optimization.
We’re using Opcode caching with an advanced cache warmer to ensure that no real user should experience an uncached pageview.
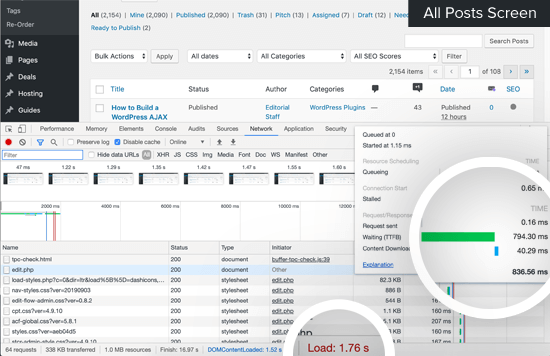
We’re also using Object cache with memcache, so we can improve the response time for uncached page hits and other API response times in the WordPress admin area for logged-in users (our writers). Here’s a network load tab of our “All Posts” screen in the WordPress admin:

To put in perspective, our admin area experience is now 2X faster than what we had previously.
For our database server, we switched from MySQL to MariaDB which is a clone of MySQL but faster and better. We also switched from HyperDB to LudicrousDB because it helps us improve our database replication, failover, and load balancing.
There’s also a lot of other configurations that helps us with performance and scalability such as HTTP/2 and HSTS for faster connection + encryption, ability to spin up additional servers in new regions in case of datacenter outage, etc.
I feel like I’m not doing justice to the amazing setup that the team has built, but please know that my core strength is marketing. Yes, I am a blogger who writes about WordPress, but a lot of the technical optimizations here are way above my pay-grade.
They were done by super smart engineers in Endurance team including David Collins (chief architect of Endurance / CTO of HostGator), Mike Hansen (core WordPress developer), and others whom I’ll thank in the credits section below.
CDN, WAF, and DNS
Aside from web hosting, the other areas that play a significant role in your website speed is your DNS provider, your content delivery network (aka CDN), and your web application firewall (WAF).
While I have it listed as three separate things, a lot of companies are now offering these solutions in a bundled plan such as Sucuri, Cloudflare, MaxCDN (StackPath), etc.
Since I want to have maximum control and spread the risk, I am using three separate companies to handle each part efficiently.
WPBeginner DNS is powered by DNS Made Easy (same company as Constellix). They are consistently ranked as the fastest DNS providers in the world. The advantage of DNS Made Easy is that I can do global traffic direction when a specific data center on my CDN or WAF isn’t working properly to ensure maximum uptime.
Our CDN is powered by MaxCDN (StackPath). They basically allow us to serve our static assets (images, CSS files, and JavaScripts) from their large network of servers across the world.
We’re using Sucuri as our web application firewall. Aside from blocking attacks, they also act as another layer of CDN, and their overall performance is just amazing. I believe they have the best WordPress firewall solution in the market.
When working on website speed optimizations, shaving off every millisecond matters. That’s why using these solution providers combined with our new web hosting infrastructure makes a huge difference.
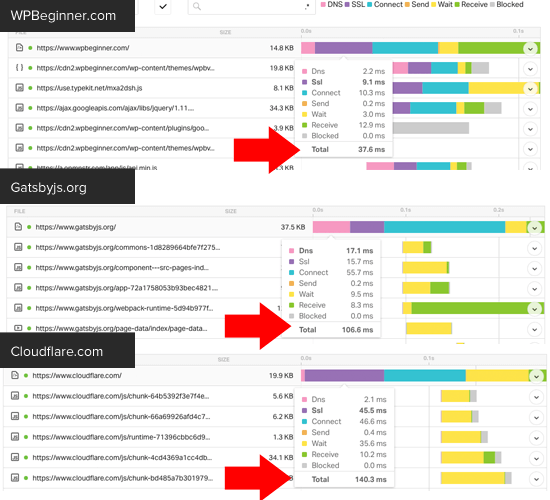
To illustrate, here’s the waterfall breakdown of WPBeginner.com vs GatsbyJS.org vs CloudFlare.com:

Notice that WPBeginner’s DNS time, SSL time, Connect time, and Wait time are all top notch when compared to these other popular websites. Each of these improvements compound to deliver the best results.
Instant.page, Optimized Images, and Other Best Practices
One of the things you might have noticed is the near instant load time when you browse WPBeginner posts and pages.
Aside from all the things I mentioned above, we’re also cheating latency by using a script called instant.page which uses just-in-time preloading.
Basically before a user clicks on a link, they have to hover their mouse over that link. When a user has hovered for 65ms (very short period of time), one out of two will actually click on the link.
Instant.page script starts preloading that page at this moment, so when the user actually clicks the link a lot of the heavy lifting is already done. This makes the human brain perceives website load time as nearly instant.
To enable Instant.page on your site, you can simply install and activate the Instant Page WordPress plugin.

This script is pretty neat. I highly recommend checking out their website and clicking on the “test your clicking speed” button to see how it cheats the brain.
Update: I have disabled instant.page for now, and I’m going to be testing FlyingPages plugin in the near future. Gijo Varghese shared his new plugin with me in the WPBeginner Engage Facebook group, and it seems to combine the best of instant.page and quicklink script.
Optimizing Images for Web
While there are new image formats being developed such as webp, we’re not using them yet. Instead we ask all of our writers to optimize each image using the TinyPNG tool.
You can also automate the image compression using plugins like Optimole or EWWW Image Optimizer.
However, I personally prefer to have the team do this manually, so we’re not uploading large files on the server.
Currently, we’re not doing any lazy loading for images, but I do plan to add it in the near future now that Google has lazy loading support built-in to Chrome 76.
There’s also a ticket in WordPress core to add this feature on all sites (really hoping that this happens soon), so I don’t have to write a custom plugin.
Update: Few hours after I published the blog post, Google released the Native Lazy Load plugin for WordPress.
Limiting HTTP Queries + Best Practices

Depending on the WordPress plugins you use, some will add additional CSS and JavaScript files on each page load. These additional HTTP requests can get out of control if you have a lot of plugins on your website.
For more details, see how WordPress plugins can affect your site load time.
Now before you jump to the wrong conclusion that too many WordPress plugins are bad, I want to let you know that there are 62 active plugins running on the WPBeginner website.
What you need to do is combine CSS and JavaScript files where possible to reduce HTTP requests. Some WordPress caching plugins like WP Rocket can do this automatically with their minification feature.
You can also follow the instructions in this article to do it manually which is what our team at WPBeginner has done.
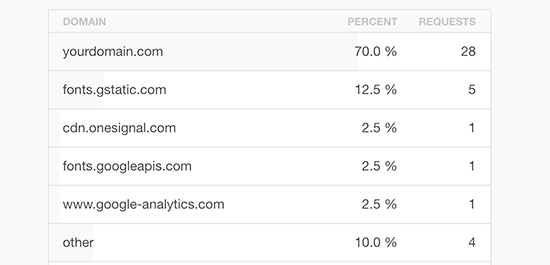
Aside from HTTP requests that plugins and themes add, you also want to be mindful of other third-party scripts that you add on your website because each script will impact your website speed.
For example, if you are running a lot of advertising scripts or retargeting scripts, then they will slow down your site. You may want to use a tool like Google Tag Manager to conditionally load scripts only when they’re needed.
If you’re an ad-supported website like TechCrunch or TheNextWeb, then there’s very little you can do about this since removing ads isn’t an option.
Luckily, WPBeginner doesn’t rely on third-party ad scripts to make money. Want to see how WPBeginner makes money? See my blog post on WPBeginner income.
Lessons Learned (so far) + My Final Thoughts
This is a brand new hosting infrastructure, and I’m sure there are tons of lessons I will be learning overtime.
So far I love the speed improvements because it has helped us boost our SEO rankings, and our admin area is much faster.
With the new multi-server setup, we introduced a new deployment workflow to bring WPBeginner up to par with the rest of Awesome Motive product sites.
What this means is that we now have proper version controlling built-in, and there are measures put in place to stop me from being reckless (i.e adding plugins without proper testing, updating plugins from the dashboard without testing, etc).
These changes also set the path for me to finally step out of development and hand over the reigns of WPBeginner site to our dev team.
I have been resisting this for years, but I think the time is coming, and I just need to accept it.
The new setup does not have cPanel or WHM, so this makes me practically useless anyways since I’m not very fluent with command line anymore.
So far we have learnt two big lessons:
First, updating WordPress isn’t as straight forward due to server sync / replication. When we upgraded my personal blog (SyedBalkhi.com) to WordPress 5.2, the update files didn’t sync properly on one of the web nodes, and debugging took much longer than anticipated. We’re working on building a better build / testing process for this.
Second, we need to have better communication across teams because we had a minor crisis with load balancer misconfigurations which resulted in some downtime. To make it worst, I was on a transatlantic flight on Turkish Airlines, and the WiFi wasn’t working.
Luckily everything got sorted thanks to the quick response time by the hosting team, but this helped us create several new Standard Operating Procedures (SOPs) to better handle the incident in the future.
Overall I’m very happy with the setup, and I know that some of the caching configurations / optimizations that were made for WPBeginner will become a standard part of HostGator Cloud and Bluehost WordPress hosting plans.
I think this should go without saying that if you’re just starting a website, blog, or an online store, then you DO NOT need this sophisticated enterprise setup.
I always recommend that you start small with HostGator shared or Bluehost shared plans like I did, and then upgrade your hosting infrastructure as your business grows.
You can apply a lot of the optimizations that I shared above on your current WordPress hosting plans.
For example, Bluehost standard plan already comes with a built-in caching plugin that you can use, and they offer PHP 7 by default as well.
You can combine that with a CDN + WAF like Sucuri to significantly speed up your website.
Now if you are a mid-market / enterprise company who wants a similar hosting setup, then please reach out to me via our contact form. I can help point you in the right direction.
Special Thanks + Credits

While in the article above, I have given tons of shout out to HostGator and Bluehost brands, I want to take a moment to recognize and appreciate the individual people that worked behind the scenes to make it happen.
First, I want to say thank you to the Endurance leadership team Suhaib, Mitch, John Orlando, Mike Lillie, and Brady Nord for agreeing to help me with the challenge.
I also want to thank Mike Hansen, David Collins, Rick Radinger, Chris Miles, David Ryan, Jesse Cook, David Foster, Micah Wood, William Earnhardt, Robin Mendieta, Rod Johnson, Alfred Najem, and others in the data center team for actually doing the hard work and making it happen.
I want to give a special shout out to Steven Job (founder of DNSMadeEasy) for quickly answering my questions and helping me better understand some settings. Also want to give a shout out to Tony Perez and Daniel Cid at Sucuri for always having my back.
Last but not least, I want to give special recognition to Chris Christoff. He’s the co-founder of MonsterInsights, and he was kind enough to help me with a lot of the testing and deployment.
I really hope that you found this behind the scenes case study about WPBeginner hosting infrastructure to be helpful. You may also want to see our ultimate guide on how to speed up WordPress which is way more beginner friendly.




More Stories
Squarespace vs WordPress – Which Is Better? (Pros and Cons)
GoDaddy Website Builder vs WordPress – Which One is Better?
Full Post vs Summary (Excerpt) in WordPress Archive Pages?